PayPulse
Digital Design
/
Branding
/
(
©2023
)
Scroll Down


Overview
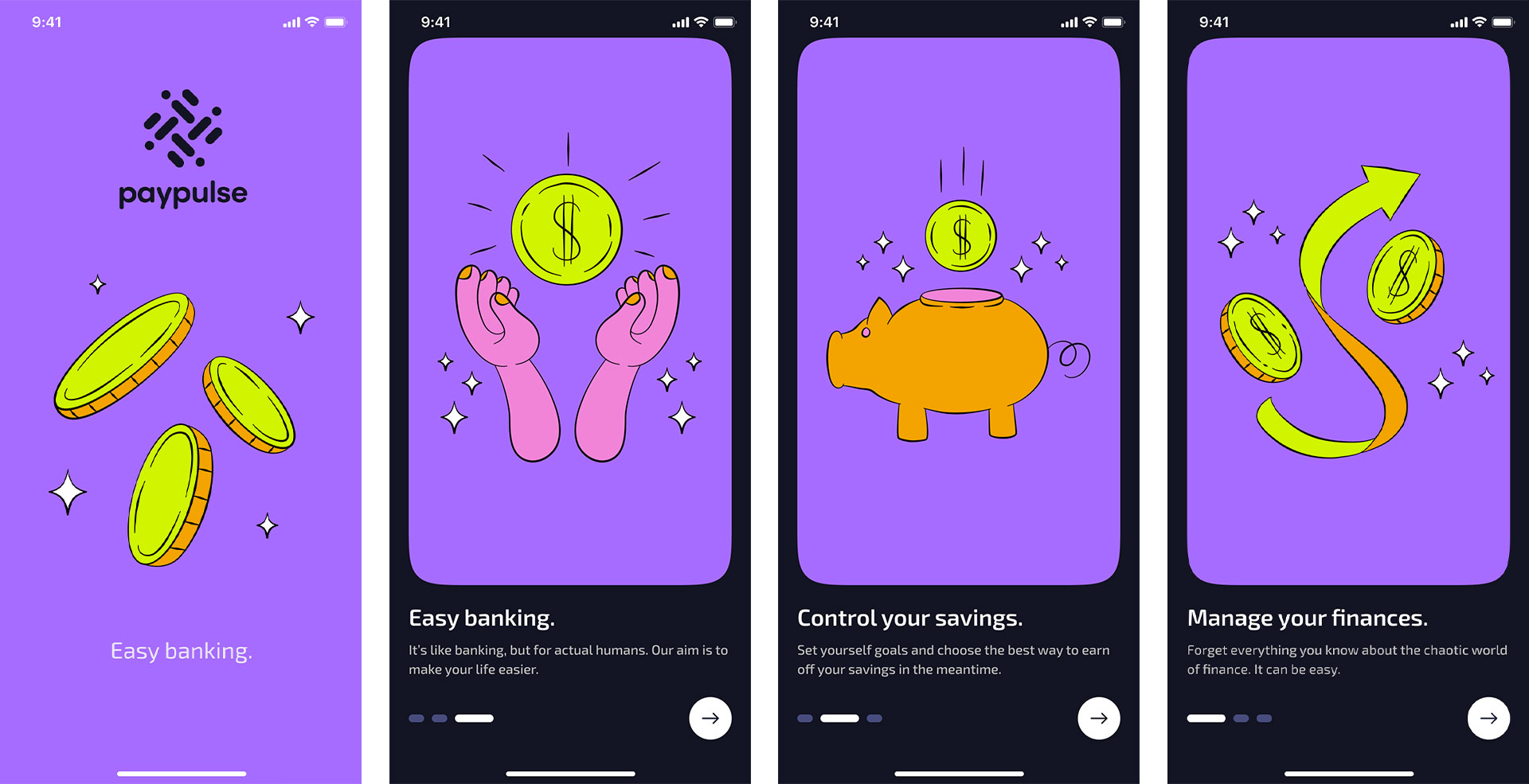
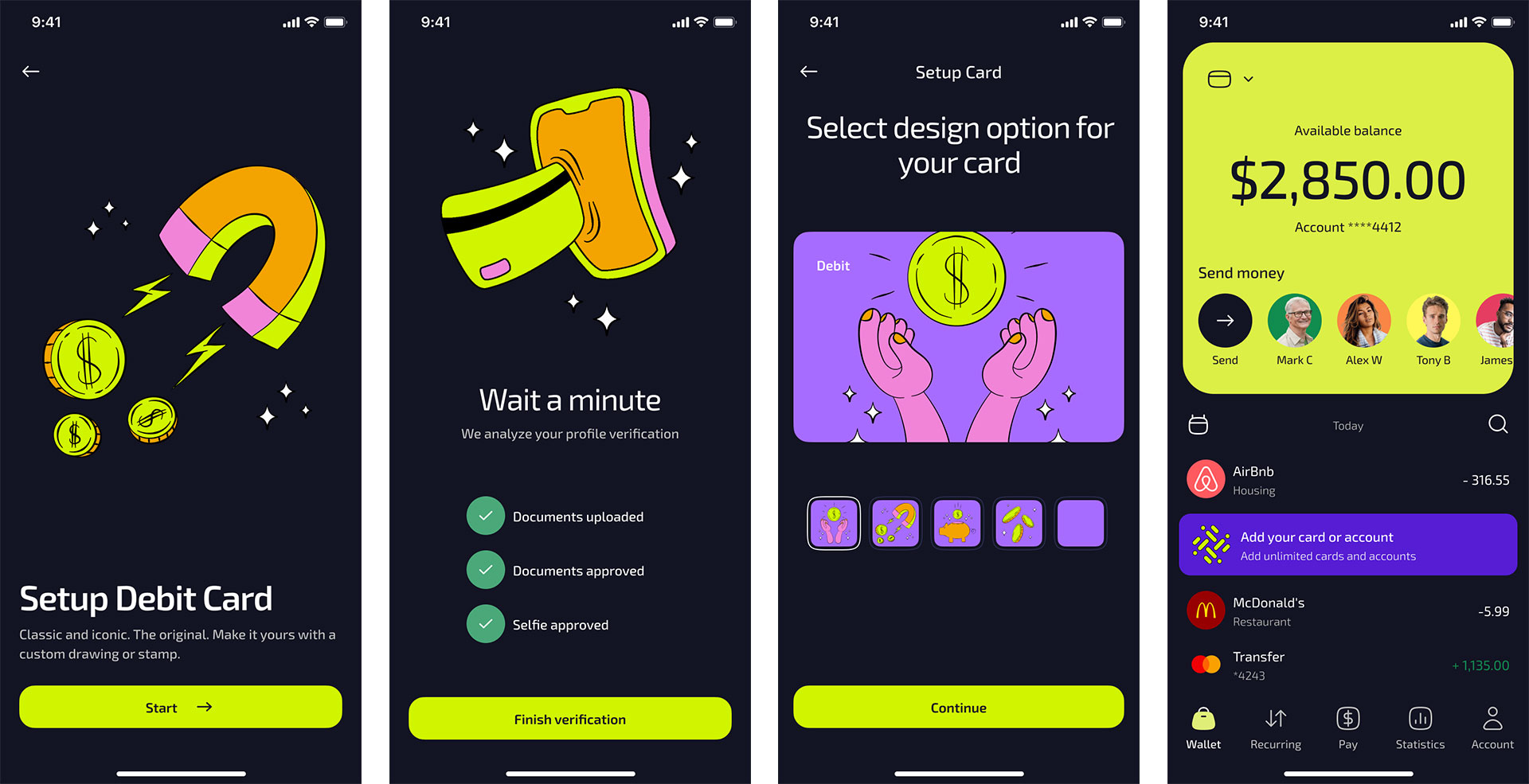
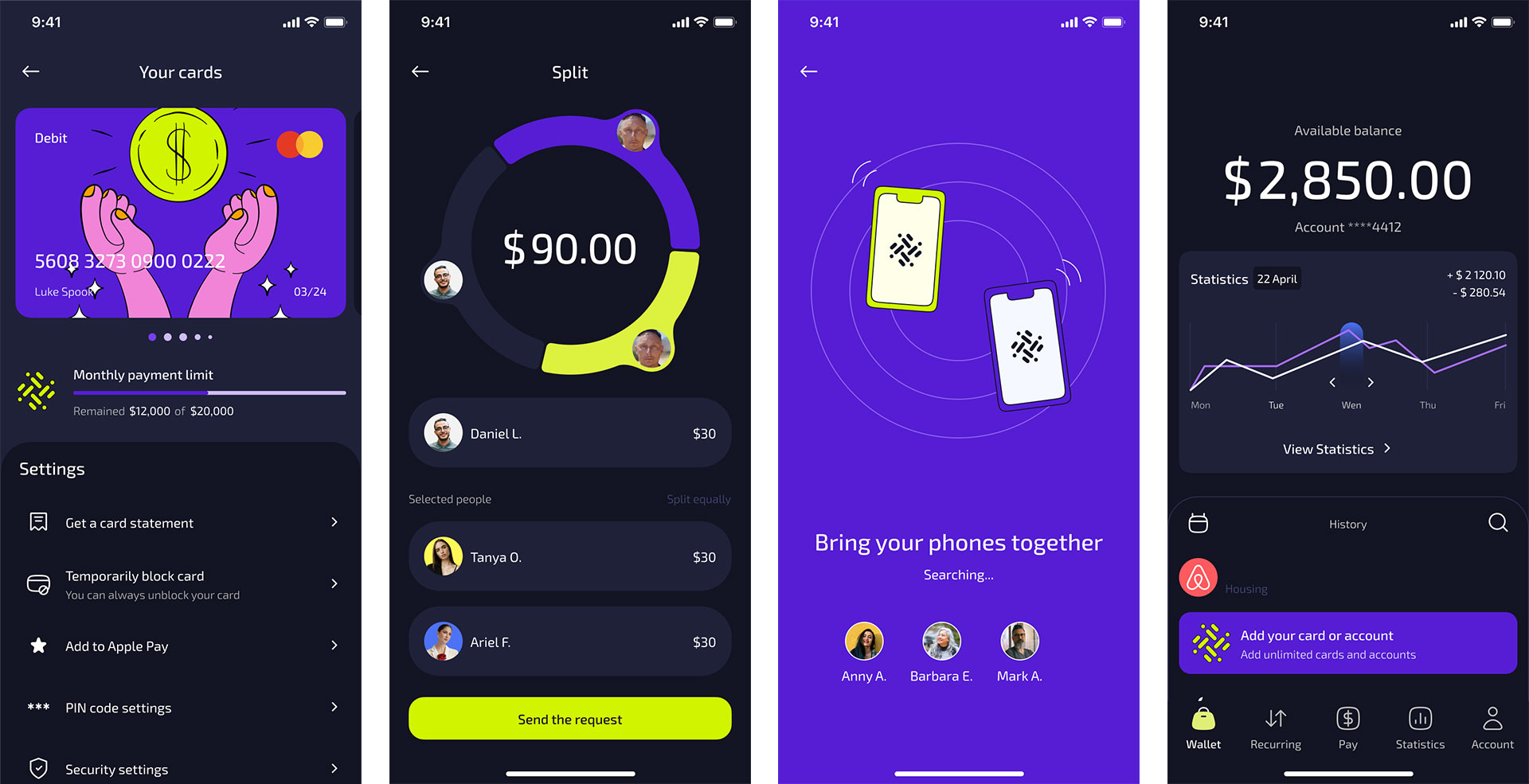
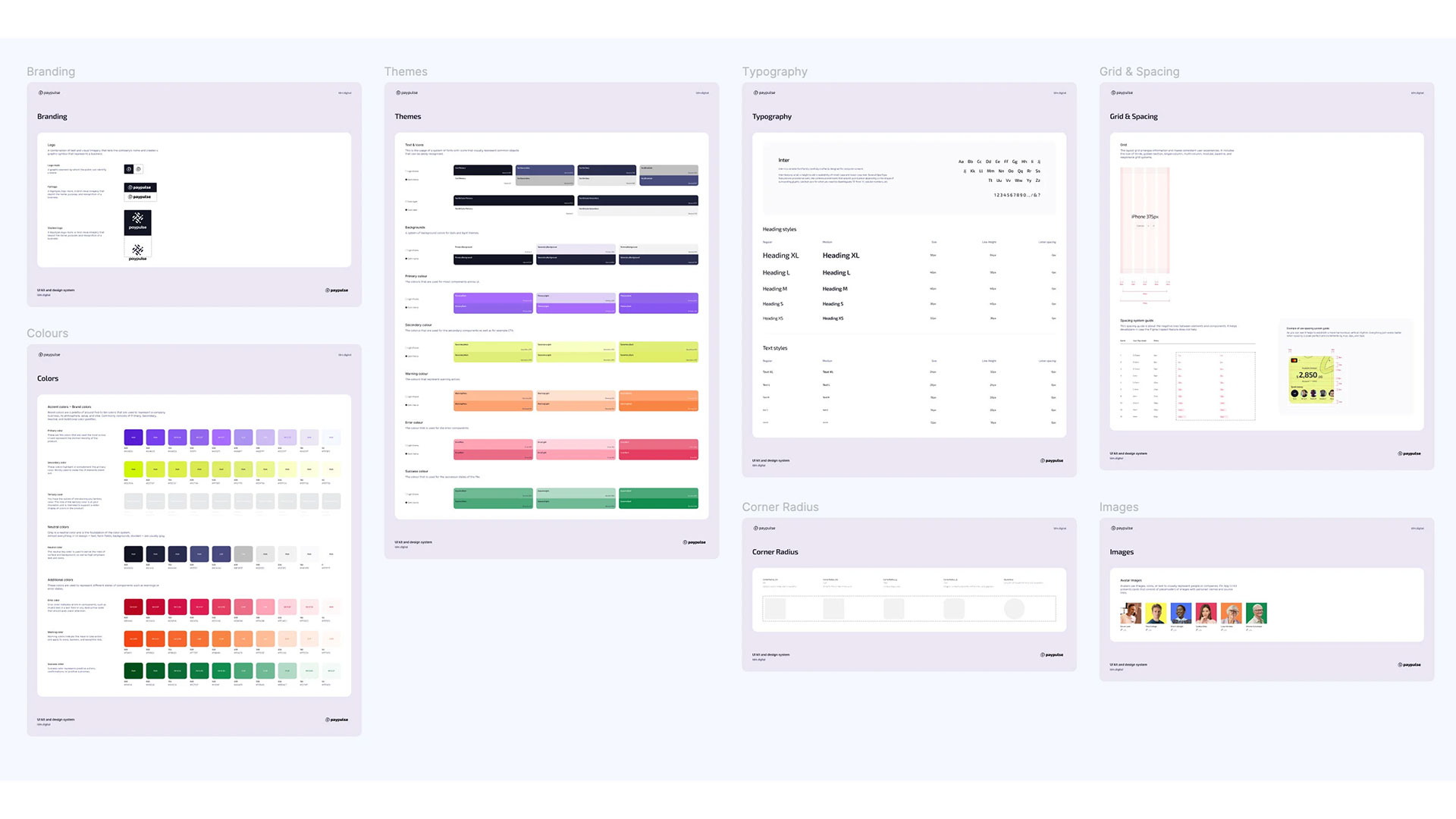
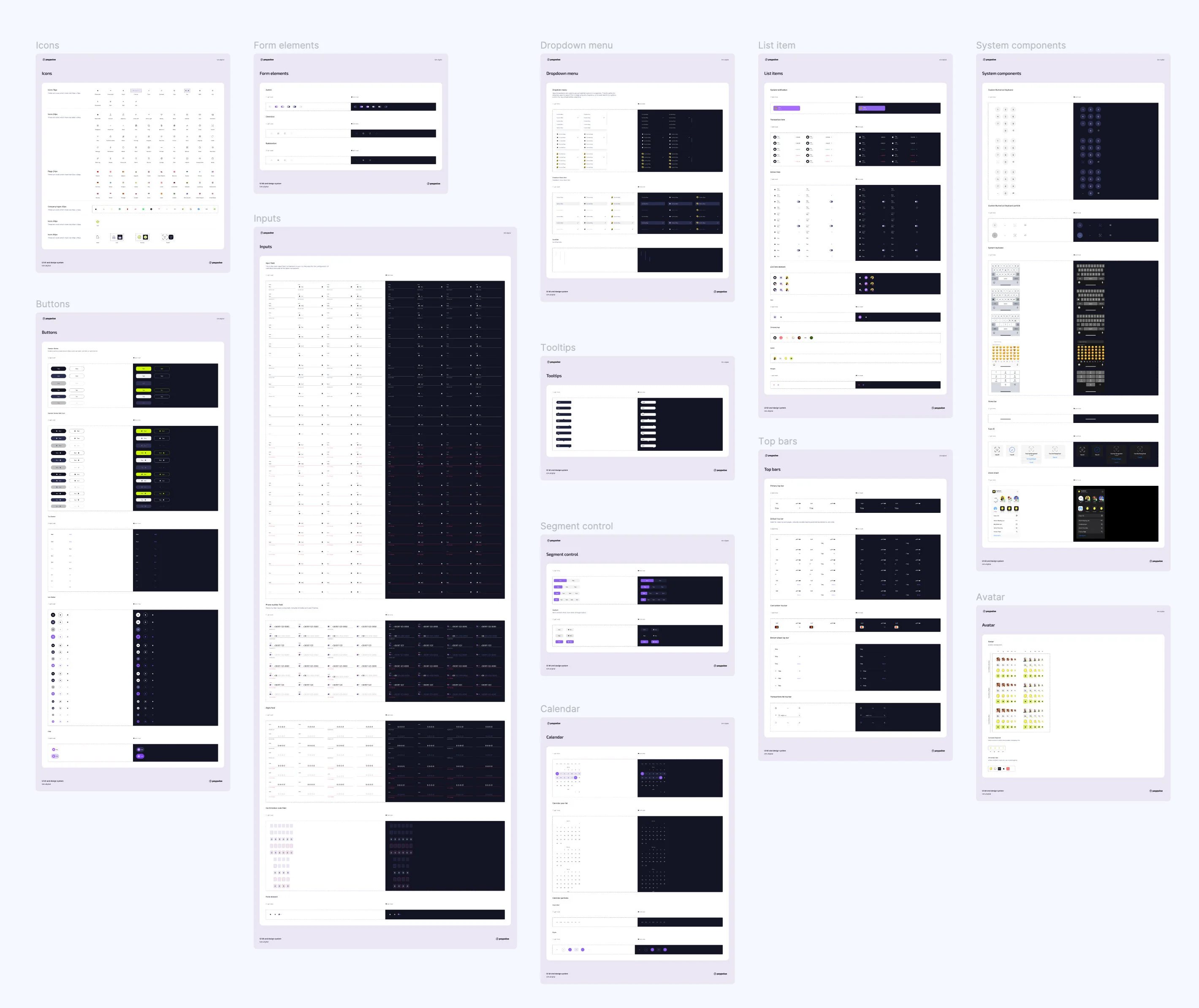
I led the design of PayPulse, a fintech startup app aimed at savvy, younger consumers. Working under a tight three-week timeframe, I transformed high-fidelity wireframes into a modern, engaging MVP with intuitive navigation, bold graphic illustrations, and a clean, distinctive interface. I also created the brand logo and a comprehensive Figma design system with reusable components, style guides, and interaction patterns for fast, consistent rollout. The resulting MVP impressed the client, captured their vision, and is now supporting funding rounds for full-scale development.
Year
©2023
Client
PayPulse
Services
Digital Design
/
Branding
/






No items found.
Related Projects
(#)




.webp)

